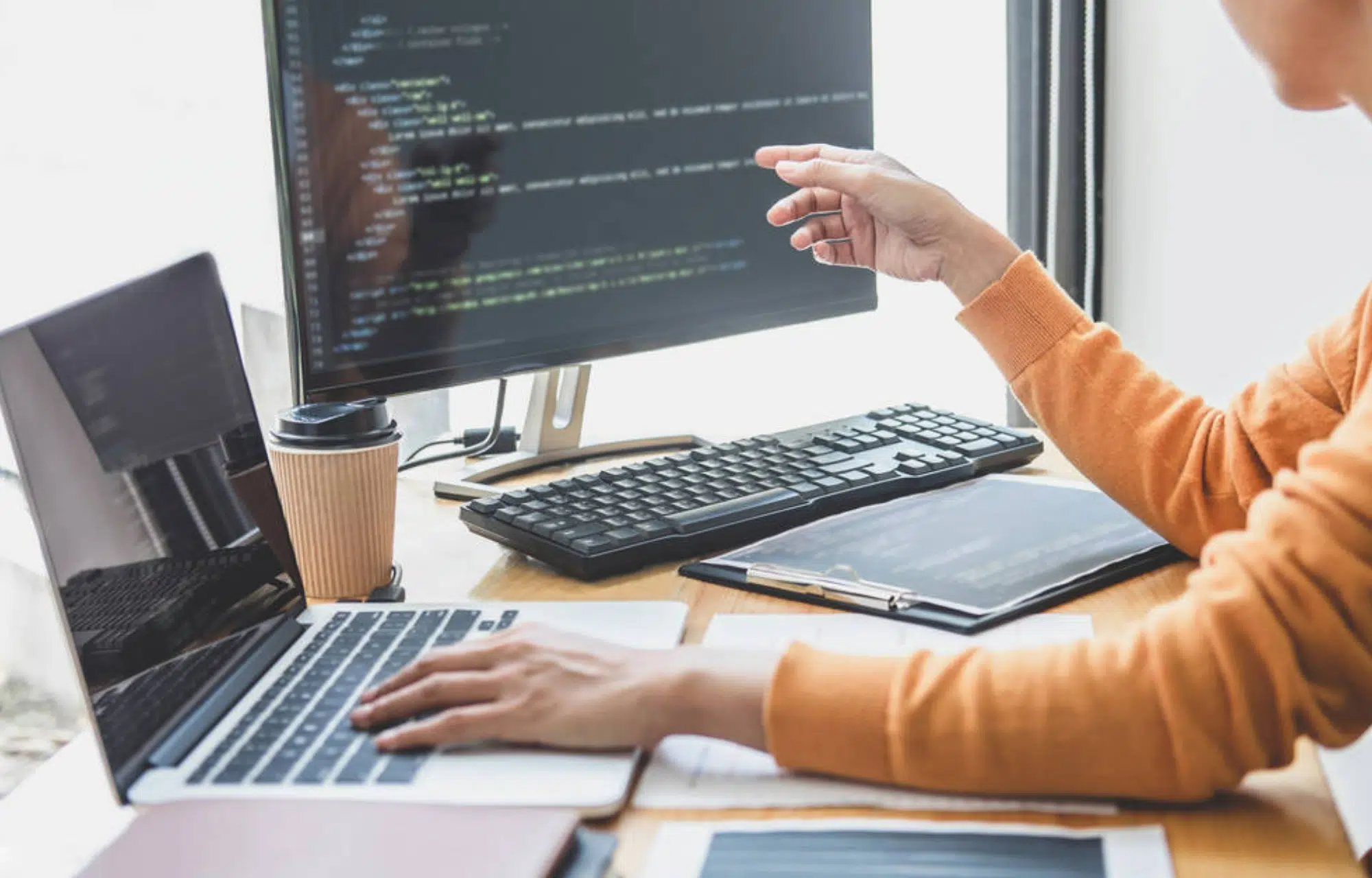
Facing large quantities of complex code with difficult-to-find semicolons can sometimes feel like a game of hide and seek– especially when your monitor isn’t up to the task. If that is the case for you, and you are looking for the perfect monitor for programming needs, I’ve got you covered.
I’ve compiled a list of top-tier monitors designed specifically for coding and programming. I’ve considered everything from screen size and resolution to blue light filter and color precision. As a bonus, you’ll also find a buying guide to help you buy the best monitor for programming.

Once you have found the ideal monitor for your needs, you might also want to consider the best keyboards, mice, and mouse pads to complete your setup.
Quick List: Best Monitors for Programming and Coding in 2024
Here is my top list of the best programming and coding monitors:
- LG 32UL950-W 32″ Monitor — Best Over All (Editor’s Choice)
- ViewSonic VP2458 Monitor — Best Budget Monitor
- BenQ PD3220U Monitor — Best for 3D modeling
- BenQ MOBIUZ EX3410R Monitor — Best Value Monitor
- LG 27MD5KL-B Monitor — Best for (UI/UX) Design and Development
- LG 32UN880-B Monitor — Best Monitor for Multiple Screen Setup
- SAMSUNG Odyssey CRG — Best for Virtual Reality Development
- Apple Studio Display — Best for Web Development
- Philips Brilliance 499P9H Monitor — Best for Data Analysis and Data Science
- LG 38WN95C-W Monitor — Best for Game Development
What is the Best Monitor for Programming and Coding?
I have found the LG 32UL950-W 32″ to be the best monitor for programming and coding in 2024, with its 4K resolution and 98% DCI-P3 color accuracy offering sharp visuals and accurate colors. Its sleek design and adjustable features enhance comfort, while Thunderbolt 3 ensures easy connectivity.
The LG 32UL950-W 32" monitor is the best choice for programming and coding enthusiasts. Its immersive 4K UHD resolution ensures crystal-clear display, while DCI-P3 98% color accuracy aids in precise interface tweaking. The borderless design and versatile adjustability enhance comfort and productivity.
- 4K UHD resolution for crystal clear code
- Accurate colors for frontend development
- Thunderbolt 3 connectivity for a clean setup
- Modest contrast ratio
- Limited stand adjustability
Top 3 Picks
|
Primary Rating:
4.8
|
Primary Rating:
4.5
|
Primary Rating:
4.5
|
|
|
N/A
|
|
|
Pros:
|
Pros:
|
Pros:
|
|
Screen Size:
32 inches
|
Screen Size:
24 inches
|
Screen Size:
34 inches
|
|
Resolution size:
4K UHD
|
Resolution size:
1080p
|
Resolution size:
2K 1440p
|
|
Penal Type:
IPS
|
Penal Type:
IPS
|
Penal Type:
VA
|
|
Colour Range:
DCI-P3
|
Colour Range:
sRGB
|
Colour Range:
sRGB
|
- Provides crystal-clear visuals
- Accurate colors for frontend development
- Daisy Chain feature for an expansive workspace
- Pixel-perfect precision
- Ensures color accuracy
- Advanced ergonomic design
- Large curved monitor
- Rapid refresh rate
- High resolution
Detailed Review of the Best Coding and Programming Monitors in 2024
1. LG 32UL950-W 32″ Monitor — Best Over All (Editor’s Choice)

Best 4k Monitor for Programming
Display size: 32 inches | Panel type: IPS | Colour Range: DCI-P3 | Resolution size: 4K UHD
From the moment I unboxed the LG 32UL950-W 32″ monitor and hooked it up to my setup, my coding sessions got a serious upgrade. The first thing that struck me was just how immersive the screen felt. With its 4K UHD resolution, everything from the tiniest comment in my code to the complex UI designs looked crystal clear.
The DCI-P3 98% color accuracy helps when I’m tweaking the interface elements of a website or an app. It’s reassuring to see the colors on my screen and know that’s exactly how they’ll appear to users.
I can’t help but appreciate this monitor’s design every day. The nearly borderless display gives me all the screen I need without feeling bulky on my desk. Plus, adjusting the height, pivot, and tilt has been useful. The vertical setup option is something I didn’t know I needed until I tried it. Reading through documentation or coding vertically feels natural and easy on the eyes.
Connecting everything through the Thunderbolt 3 ports cleaned up my workspace. I can now connect my laptop and other devices with just one cable that also charges my laptop.
But it’s not all perfect. The contrast ratio is a letdown, especially when watching videos or dabbling in casual gaming after work. Dark scenes don’t pop as much as I’d like them to. Also, I wish the adjustable stand offered a bit more flexibility. However, using an aftermarket stand solved this issue for me.
Overall, my experience with the LG 32UL950-W 32″ monitor has been overwhelmingly positive. While it has a couple of drawbacks, the pros far outweigh the cons for me. If you’re looking for a monitor that makes your code look good, keeps your desk tidy, and offers a comfortable viewing experience, this is it.
| PROS | CONS |
| ➕ 4K UHD resolution for crystal clear code | ➖ Modest contrast ratio |
| ➕ Accurate colors for frontend development | ➖ Limited stand adjustability |
| ➕ Thunderbolt 3 connectivity for a clean setup | |
| ➕ Daisy Chain feature for an expansive workspace |
Latest Price on Amazon:
2. ViewSonic VP2458 Monitor — Best Budget Monitor

Best Budget Monitor for Coding
Display size: 24 inches | Panel type: IPS | Colour Range: sRGB | Resolution size: 1080p
Some time back, I stumbled upon the ViewSonic VP2458 monitor. Honestly, it was a steal. It is really a monitor made for coders who didn’t want to spend too much but still wanted quality.
For starters, this 24-inch screen offered me clearer and more vibrant coding sessions. Its full HD resolution meant that I could see every detail in my code, and the wide viewing angles were also helpful. I could move around my desk, stretch, and lean back and still see everything perfectly.
Color accuracy on this thing was surprisingly good. I dabbled in some front-end work, and it was reassuring to know that the colors I picked out would look the same on other screens as well.
The ergonomics were a big plus. I could adjust the height, tilt, and even pivot the screen to portrait mode. Switching up my viewing angle helped keep the late-night coding cramps to a minimum.
As much as I loved that monitor, I eventually felt the pinch of its limitations. The Full HD resolution started to feel cramped as I moved on to more complex projects. And while the lack of USB-C wasn’t a huge issue at first, it became more noticeable as I upgraded other parts of my setup. So, I eventually shifted to a USB-C Monitor.
Looking back, the ViewSonic VP2458 was a reliable, affordable monitor. I’ve moved on to other monitors since, chasing higher resolutions and newer features, but I will always recommend this monitor to budget-conscious buyers.
| PROS | CONS |
| ➕ 100% sRGB color coverage for pixel-perfect precision | ➖ A modest 60 Hz refresh rate |
| ➕ Advanced ergonomic design | ➖ No USB-C connectivity |
| ➕ Best budget monitor |
Latest Price on Amazon:
3. BenQ PD3220U Monitor — Best for 3D modeling

Best Benq Coding Monitor
Display size: 32 inches | Panel type: IPS | Colour Range: Rec.709, sRGB, P3 | Resolution size: 4K UHD
When I had the BenQ PD3220U, I’d breeze through graphic-intensive tasks like 3D modeling. And for the same reason, this monitor is solid enough for programming and development.
Its large 32-inch 4K display made everything pop. The colors were vivid and accurate, thanks to its Pantone Validated and Calman-verified color accuracy. I was impressed by the 95% P3 and 100% sRGB color coverage. Every image, video, and application looked stunningly real.
With a Delta E ≤ 3 accuracy, the colors I saw on screen were almost identical to what I intended them to be. This level of accuracy is crucial for 3D modeling, where the right shade can make a huge difference in the final product.
The monitor also supported ICC Sync and came with BenQ’s Display Pilot software, making color management easy. Syncing colors was a snap, which I found incredibly helpful when working on graphic design projects. It saved me a lot of time and hassle, letting me focus more on creativity and less on technical issues.
I also appreciated the monitor’s M-Book mode, which ensured that what I saw on my MacBook matched what was displayed on the monitor. Another feature I loved was the daisy-chain technology, allowing for a multi-monitor setup without cluttering the workspace.
The Thunderbolt 3 port was also a highlight for me, handling image and video sync, data transfer, and device charging all in one cable. This simplicity and efficiency in connectivity significantly improved my workflow.
However, the BenQ PD3220U wasn’t without its drawbacks. Its steep price might deter some potential users. Also, its size and weight require a good amount of desk space, which could be problematic if you have a cramped setup. However, shifting to a sturdy and spacious computer desk, if you don’t already have one, would solve this problem.
The BenQ PD3220U was an excellent monitor with features that would particularly benefit someone in 3D modeling. While I no longer have it, the vivid display, color accuracy, and seamless connectivity left a lasting impression on me.
| PROS | CONS |
| ➕ 4K resolution for incredibly detailed designs | ➖ The price might stretch your budget |
| ➕ M-Book mode for seamless Mac color matching | ➖ 60 Hz refresh rate, suitable for design work but not ideal for gaming |
| ➕ ICC Sync for simplified color mapping | |
| ➕ Daisy-chain technology for a clutter-free workspace |
Latest Price on Amazon:
4. BenQ MOBIUZ EX3410R Monitor — Best Value Monitor

Best Monitor for Front end Developer
Display size: 34 inches | Panel type: VA | Colour Range: sRGB | Resolution size: 2K 1440p
Dealing with tiny text on a small screen was always a headache. It slowed down my coding and made debugging a chore. However, switching to the BenQ MOBIUZ EX3410R made things a lot easier.
Its 144Hz refresh rate made everything from scrolling through code to watching tutorials feel silky smooth. No more choppy movements or laggy visuals, just clean and fluid motion on my screen. With its 3440 x 1440 resolution, I could fit more code and tools right before me without flipping back and forth between windows.
The HDRi Optimization and Light Tuner features were amazing. They adjusted the screen brightness and contrast to match my room’s lighting, which meant less eye strain and headaches for me. Coding for hours, especially into the night, became much more comfortable.
I was initially skeptical about the built-in speakers, thinking they’d be just another mediocre addition. But I was wrong. They were not bad, though I still hooked up my computer to external speakers.
However, the curved screen was a mixed bag. On one hand, it made my workspace feel more immersive, which was great for getting lost in coding sessions. But, it also made working on UI/UX design a bit tricky due to the slight distortion of straight lines. It took me a while to adjust my setup and get used to it.
Looking back, my time with the BenQ MOBIUZ EX3410R was solid. Sure, the curved screen had its quirks, but the overall benefits, like the high refresh rate, great resolution, and eye-care features, made my programming work much more pleasant.
| PROS | CONS |
| ➕ Large curved monitor | ➖ A curved screen might not be ideal for all UI/UX design tasks. |
| ➕ Rapid refresh rate | ➖ No vertical orientation, limiting flexibility |
| ➕ Built-in speakers | |
| ➕ HDRi Optimization and Light Tune | |
| ➕ High resolution |
Latest Price on Amazon:
5. LG 27MD5KL-B Monitor — Best for (UI/UX) Design and Development

Best 27 inch Monitor for Coding
Display size: 27 inches | Panel type: IPS | Colour Range: DCI-P3 | Resolution size: 5K
When it comes to design and development, my experience with the LG 27MD5KL-B monitor tells me that you can’t go wrong with it. Having used it for many of my UI/UX design projects, here’s what I’ve found:
First, the clarity of this monitor was outstanding. With its 27-inch 5K IPS display, I could see the tiniest details in the designs I was working on. The 5120 x 2880 resolution meant no more zooming in and out repeatedly to check the details; I could see everything clearly. This monitor’s support for DCI-P3 99% color gamut and its brightness of 500 nits made my designs pop with the exact colors I intended.
The Thunderbolt 3 port was a big deal for me. I could connect my MacBook Pro directly to the monitor, and it just worked so smoothly. It was more than just about reducing cable clutter; it was about making my workspace more efficient. Charging my laptop through the same cable was a neat bonus.
But it wasn’t perfect. One thing I didn’t like was that the full 5K resolution only worked with macOS. So, if you were using a Windows setup, you wouldn’t get the full benefit, which was a bit of a letdown. And then there was the price. It was steep, and it made me think twice about going for a dual monitor setup instead.
All said and done, during the time I used the LG 27MD5KL-B, it felt like a solid choice for my design work. The level of detail and color accuracy it offered improved my work, and at the end of the day, that really mattered.
| PROS | CONS |
| ➕ Exceptional resolution for coding | ➖ 5K resolution limited to Mac-only |
| ➕ Excellent color representation | ➖ May not suit those who prefer multiple smaller monitors over a single large one |
| ➕ Superior connectivity with Thunderbolt 3 Port | |
| ➕ UltraFine 5k display with macOS |
Latest Price on Amazon:
6. LG 32UN880-B Monitor — Best Monitor for Multiple Screen Setup

Best Monitor for Software Development
Display size: 32 inches | Panel type: IPS | Colour Range: sRGB | Resolution size: 4K UHD
When I first set up the LG 32UN880-B monitor for my dual-screen workspace, boosted my coding routine seriously. Having two huge 32” UltraFine UHD screens side by side let me spread out my work. I could keep my code on one screen and run tests or look up references on the other without any hassle.
I loved how clear everything looked on this monitor. The high resolution meant that every line of code was sharp and easy to read, which was a relief. And when I worked on anything that involved graphics or user interfaces, the colors just popped. The accuracy was spot on, thanks to the monitor’s DCI-P3 95% Color Gamut and HDR 10.
The stand was another thing I appreciated. I could adjust it however I needed—height, tilt, swivel, you name it. It made those long coding sessions much more comfortable because I could change the monitor’s position to avoid neck or eye strain. Plus, being able to charge my laptop through the monitor’s USB Type-C port was super convenient.
However, the lack of daisy-chaining was a letdown. I had hoped to add more screens, but without daisy-chaining, it got complicated. Also, it didn’t have a webcam, so I had to use an external webcam for my online collaborations.
Overall, using the LG 32UN880-B really improved my work. It was great for coding, made my desk look neater, and helped me stay comfortable during long work hours. If you’re thinking about a dual-screen setup for coding, this monitor is worth considering, even with its few downsides.
| PROS | CONS |
| ➕ 32″ UltraFine UHD IPS Display | ➖ May require a large desk space for optimal use |
| ➕ LG Ergo Stand for superior comfort | ➖ No support for daisy chaining |
| ➕ DCI-P3 95% Color Gamut with HDR 10 | |
| ➕ USB Type-C with 60W PD |
Latest Price on Amazon:
7. SAMSUNG Odyssey CRG Monitor — Best for Virtual Reality Development

Best Ultrawide Monitor for Programming
Display size: 49 inches | Panel type: IPS | Colour Range: sRGB | Resolution size: Dual QHD
The first thing that hit me about the Samsung Odyssey CRG Monitor was how massive the screen was. Having that 49-inch display in front of me felt like I had my own personal IMAX theater for coding. I could spread my work across the screen without feeling cramped or wishing for more space.
The Dual QHD resolution was also a big plus. Everything looked sharp, whether I was squinting at lines of code or checking out the finer details of a project. It made spotting mistakes a breeze, which saved me more time than I’d like to admit.
The AMD RADEON FREESYNC2 tech made everything run smoothly. There was no lag or annoying delays—just a smooth experience that kept up with my hectic coding sessions.
Though the monitor’s curve made for an immersive experience that wrapped around me, it took some getting used to, and sometimes, I wasn’t sure if it was helping or just a cool feature. And yeah, you need a lot of desk space for this monitor. It’s big—really big. So, if you don’t have enough space on your desk, it would be better to get a smaller monitor.
Reflecting on my time with the Samsung Odyssey CRG Monitor’s vast screen, sharp resolution, and smooth performance made it a joy to use. It was one of my favorite monitors, and I felt its absence when I moved on.
| PROS | CONS |
| ➕ Enormous screen space enhances multitasking. | ➖ Lower pixel density. |
| ➕ High resolution leads to a crystal clear display. | ➖ The monitor’s aggressive curve may take some time to adjust to. |
| ➕ 120Hz refresh rate ensures smooth scrolling and motion. |
Latest Price on Amazon:
8. Apple Studio Display — Best Monitor for Web Development

Best Monitor for Cybersecurity
Display size: 27 inches | Panel type: Retina Display | Colour Range: Adobe RGB and DCI-P3 | Resolution size: 5K
In web development, it’s crucial to have a high-resolution monitor. Realizing that I got the Apple Studio Display, and it honestly made a huge difference in my workflow.
This 27-inch Retina display was more than enough. With a resolution of 5120 x 2880 pixels, every line of code, every subtle color variation in my web designs, was crisp and clear. I particularly loved the Adaptive-Sync feature, which kept the display smooth, mirroring my rapid coding efforts without any annoying lag.
True Tone technology was another win. It adjusted the screen’s color temperature to match my room’s lighting, making it easier to work for hours without straining my eyes. Plus, the built-in USB Hub was helpful. I connected all my gadgets without cluttering my desk with extra docks or cables.
I used the tilt adjustment more than I thought I would. Being able to change the monitor’s angle made my long coding sessions more comfortable, and I noticed fewer neck aches. I also played around a lot with the customization settings. Tweaking brightness or color temperature for different projects was straightforward.
However, the price tag was a shock. It’s an expensive piece of equipment, and since I’ve become more interested in using different tech ecosystems, I felt the Apple Studio Display limited me a bit, as it’s definitely more Apple-centric.
Despite these drawbacks, the Apple Studio’s stunning display and user-friendly features made coding and web development easier and more enjoyable. For this reason, this monitor is also among my favorite Macbook Pro monitors.
| PROS | CONS |
| ➕ High-resolution 5K Retina display for crystal clear visuals | ➖ High price tag, but worth the investment for serious coders |
| ➕ Adaptive Sync and Tilt Adjustment for a smooth and comfortable coding experience | ➖ Compatibility is limited to certain Mac and iPad models |
| ➕ USB Hub for easy connectivity | |
| ➕ Customizable controls for a personalized coding environment |
Latest Price on Amazon:
9. Philips Brilliance 499P9H Monitor — Best Monitor for Data Analysis

Best 49 inch Monitor for Programming
Display size: 49 inches | Panel type: VA | Colour Range: sRGB, AdobeRGB | Resolution size: Dual QHD
Handling massive datasets and switching between various applications and screens can become difficult, especially if you’re working on a small screen. However, considering my experience with the Philips Brilliance 499P9H monitor, I know it would streamline these tasks.
The vast 32:9 SuperWide screen felt like a cinematic display. It wasn’t just about the size; the 5120 x 1440 resolution made everything incredibly sharp and detailed. Whether I was browsing the web, watching videos, or working on spreadsheets, everything looked better on this screen.
The monitor’s curved design added an immersive element to my experience. Plus, the built-in USB-C docking station gave me the convenience of connecting my laptop and charging it through the same cable.
I also discovered the benefit of the monitor’s KVM switch. Initially, I didn’t think I’d use it, but it turned out to be incredibly useful for switching control between my laptop and a desktop without needing separate input devices. It’s one of those features you don’t know you need until you have it.
Eye comfort was another big win. I often find myself in front of the screen for long hours, and the Flicker-free technology and LowBlue Mode made those sessions much more comfortable.
The pop-up webcam with Windows Hello was a neat addition, too. It popped up when I needed it and stayed hidden otherwise, keeping my setup looking sleek. The facial recognition feature made logging in effortless and quick, a nice touch of modern convenience.
However, it had some downsides. The 60Hz refresh rate isn’t enough for gaming or video editing tasks, so if you’re into these things, consider buying a monitor with a high refresh rate. Also, the limited height adjustment options meant I had to get creative with my desk setup to find the perfect ergonomic position.
Overall, Philips Brilliance 499P9H’s vast screen, sharp resolution, and thoughtful features, such as the docking station and eye comfort technologies, make it a standout option for programmers.
| PROS | CONS |
| ➕ 32:9 Super Widescreen monitor | ➖ Only a 60Hz refresh rate |
| ➕ Built-in USB-C docking and KVM switch | ➖ Limited height adjustability |
| ➕ Adaptive-Sync, Flicker-free, and blue light filtering for eye comfort |
Latest Price on Amazon:
10. LG 38WN95C-W Monitor — Best for Game Development

Best Monitor for Gaming and Programming
Display size: 38 inches | Panel type: IPS | Colour Range: sRGB, DCI-P3 | Resolution size: QHD+
When I got my hands on the LG 38WN95C-W monitor, I was looking for something that could keep up with my hectic schedule, and this monitor delivered. With its 1ms response time and 144Hz refresh rate, I immediately noticed how smooth everything felt.
The size and shape of this monitor was spectacular. It’s a 38″ curved monitor, which might sound a lot, but it was perfect for my setup. The UltraWide QHD+ display, with its 3840 x 1600 resolution, allowed me to multitask and finish my projects in minimum time, so, I know it would make an excellent monitor for tasks like game development.
Color accuracy is a big deal, even for coding. The Nano IPS display with a 98% DCI-P3 color gamut made everything pop. Everything looked right, and I didn’t have to worry about the colors changing when I moved my projects to another screen.
The Thunderbolt 3 connectivity was also handy. It let me hook up my laptop and other devices with just one cable. And thanks to the adjustable stand, I could tilt, swivel, and adjust the height exactly where I needed it.
Now, it wasn’t all perfect. The lack of a built-in webcam was a pain, especially with all the video calls I had to do. However, I was able to connect to an external webcam. And yeah, the price tag was steep.
Ultimately, using the LG 38WN95C-W wasn’t just about having a big screen or many features. It was about having a workspace that adapted to me, made my life easier, and let me focus on work.
| PROS | CONS |
| ➕ Titanic 38″ UltraWide QHD+ Nano IPS Display | ➖ It’s a bit on the pricey side |
| ➕ Blazing 144Hz Refresh Rate and 1ms response time | |
| ➕ Thunderbolt 3 Connectivity for a clean and organized workspace | |
| ➕ Adjustable stand – the chameleon of comfort |
Latest Price on Amazon:
Selection Process for Best Monitors for Programming and Coding
In selecting the best monitors for programming and coding, I first did comprehensive market research to identify the most renowned brands known for producing high-performance monitors. With a keen focus on the essential specifications and features that programmers require, I meticulously evaluated the monitors based on several critical parameters:
- Panel Type: My search prioritized monitors equipped with IPS panels due to their superior color accuracy and wider viewing angles, which are crucial for programmers and coders.
- Resolution: I selected high-resolution monitors (Full HD, QHD, 4K) to ensure that visuals are clear and crisp, facilitating easier code readability.
- Screen Size and Aspect Ratio: I looked for larger monitors that offer an ultrawide aspect ratio. This preference is based on the advantage of displaying more lines of code simultaneously, minimizing the need to scroll excessively.
- Ergonomic Design: I sought monitors with adjustable stands that offer height, tilt, and swivel options. I aimed to create a comfortable coding environment and avoid posture-related discomfort.
- Refresh Rate and Response Time: Although not a top priority for programming tasks, I considered monitors with higher refresh rates and quicker response times for smoother visuals.
- Connectivity: Monitors featuring a variety of ports like HDMI, DisplayPort, and USB were preferred for their flexibility in connecting with various devices and peripherals.
Testing Process for Best Monitors for Programming and Coding
For the testing phase, I adopted a systematic method to confirm that the shortlisted monitors met the expectations of programmers and coders:
- Real-world Usage: I undertook programming and coding tasks on each monitor to test their performance in real-world conditions. This involved long coding sessions to check for comfort and the potential for eye strain.
- Color Accuracy: To verify accurate color representation, I used colorimeter tools, which are crucial for tasks involving graphical user interface (GUI) design and coding.
- Ergonomics Evaluation: I tested the adjustability of the monitors’ ergonomic features, ensuring that these adjustments were straightforward and secure.
- Connectivity Testing: I assessed the functionality of all available ports by connecting various devices and peripherals.
- Screen Size and Aspect Ratio Validation: I evaluated the practical utility of the screen’s size and aspect ratio by opening multiple windows and software side by side.
This comprehensive testing ensured a well-rounded evaluation, forming a list that genuinely represents the best monitors for programming and coding. It is perfectly aligned with the specific needs and preferences of professionals in this field.
A Buying Guide to Picking the Perfect Monitor for All Your Programming and Coding Needs
Struggling to choose the best monitor for your programming and coding requirements? My buying guide may help. Here’s what to look for when buying a programming or coding monitor:
🔍 High Resolution
An HD monitor with resolutions such as 5K, 4K, or Ultra HD provides a crisp, detailed image that can make long coding sessions easier on the eyes. It also allows more code to be displayed simultaneously, reducing the need to scroll or switch windows.
The LG 27MD5KL-B Monitor is a good option for users looking for 5K resolution, but remember this resolution is limited to macOS. Windows users can consider going for 4K resolution as the LG 32UL950-W 32″ Monitor offers.
🎨 Color Accuracy
Monitors with excellent color accuracy offer a more vibrant and realistic viewing experience. While color accuracy may not be crucial for coding, it comes in handy when working on UI/UX design or any graphic-intensive tasks related to development.
For color brilliance, you may want to look at the BenQ PD3220U Monitor, which comes equipped with exceptional ICC Sync Compatibility and covers 95% Display P3 and DCI-P3, and 100% sRGB and Rec.709 with Delta E ≤ 3 accuracy. Additionally, its colors are Calman-verified and Pantone-validated.
📏 Screen Size
Large screen sizes, often 32 inches or more, can significantly improve productivity. They offer ample space to open multiple windows simultaneously, making it easier to cross-reference documents or work in different coding environments simultaneously.
You will love the Philips Brilliance 499P9H Monitor if you seek larger-screen real estate. It features a massive 49-inch screen with a 32:9 aspect ratio—equivalent to two 27-inch 16:9 monitors side by side.
🏗 Ergonomic Design
Adjustable stands for height, tilt, and rotation contribute to a comfortable setup, reducing physical strain during prolonged use. This is crucial for programmers who spend long hours in front of their monitors, as ergonomics directly impact comfort and productivity.
The LG 32UN880-B stands out for its ergonomic design. Its unique Ergo stand brings a new level of comfort to your workspace, allowing you to adjust the monitor’s height, pivot, swivel, and tilt to your most comfortable viewing position.
⚡ Refresh Rate and Response Time
Although more important for gaming, a high refresh rate and low response time can prove invaluable for a smooth coding experience. This can make a difference in rendering animations or real-time, graphics-intensive programming.
The BenQ MOBIUZ EX3410R and LG 38WN95C-W feature a 144Hz refresh rate, with the former featuring a 1ms MPRT (Motion Picture Response Time) and a 1ms (GtG) response time. So, you can’t go wrong with either of them.
🔌 Connectivity
A variety of ports, such as HDMI, DisplayPort, and USB-C, offer flexibility in connecting various devices. USB-C is especially beneficial for modern setups, as it can handle video output and data transfer while charging devices, making it a universal solution.
The BenQ PD3220U stands out for its connectivity options. This monitor boasts ThunderBolt 3 (with daisy-chaining), DisplayPort, HDMI, and USB Type-C, making it easy for programmers to connect multiple devices. It also features an integrated KVM switch, allowing you to control two different PCs with one keyboard and mouse setup.
🖥 Panel Type
IPS panels offer better viewing angles and color reproduction than TN or VA panels. This is advantageous when you need color precision or if your coding setup involves multiple monitors.
The LG 32UL950-W 32″ Monitor shines when it comes to panel type. It employs a 32-inch, 4K Nano IPS panel, providing superb color accuracy with 178º(R/L), and 178º(U/D) viewing angles. For programmers who also indulge in graphic design or photo/video editing tasks, the superior color reproduction of the Nano IPS panel can be a significant advantage.
Frequently Asked Questions
Here are some frequently asked questions related to the best monitors for programming and coding:
What panel type is better for programming and coding: IPS, VA, or TN, and why?
Programmers often prefer the IPS (In-Plane Switching) panel because it provides superior color accuracy and wide viewing angles. This is crucial for programmers who spend long hours staring at lines of code, where crisp and consistent color display can help reduce eye strain.
What types of connectivity should a programmer look for in a monitor?
A programmer should look for a monitor that offers a variety of connectivity options. HDMI and DisplayPort are standard, enabling high-quality video transmission from your computer. USB ports, especially USB-C, with their high data transfer speed and ability to power devices, can be beneficial for connecting peripherals. The ethernet port can also be beneficial for a stable internet connection, especially during data-heavy tasks.
Is a curved or flat monitor better for coding tasks, and why?
The choice between curved and flat monitors largely depends on personal preference. Curved monitors can provide a more immersive experience, reducing the need for eye movement and potentially decreasing eye strain. They're especially beneficial for multi-monitor setups. On the other hand, flat monitors are more traditional and often preferred for their crisp and straightforward display, which can be better for reading lines of code.
The Best Monitor for Programming and Coding
After exploring numerous options, the LG 32UL950-W 32″ monitor is my top recommendation for programmers and coders seeking to elevate their workspace. It delivered unparalleled clarity and color fidelity, displaying every detail of my code and design crisply, while the ergonomic design ensured comfort.
But that’s me! Be sure to go through the buying guide to make a more informed decision.